Se sua empresa está pensando em expandir para outros idiomas ou países, o uso de hreflang deve ser algo priorizado na estratégia de SEO internacional e de produção de conteúdo.
Hreflang é uma tag alternate, incluída no código das páginas de um site para indicar ao Google que aquele conteúdo possui versões em diferentes idiomas e/ou para diferentes países. Seu uso é importante para indicar qual o conteúdo mais adequado para Google.
Tem muito conteúdo inédito e exclusivo lá, mas também fizemos a tradução de vários posts que temos aqui, fazendo algumas adaptações para a realidade dos outros países.
Conforme os posts traduzidos foram sendo publicados, notamos que em várias situações as publicações acabavam competindo com os posts em português, mesmo para as pesquisas em espanhol, em outros países.
Para resolver esse e outros problemas, utilizamos a tag rel=”alternate” hreflang. Já ouviu falar?
Rand Fishkin (ex-Moz) perguntou no Twitter: “qual a melhor forma de marcar um conteúdo quando você faz uma tradução e republicação de um conteúdo em outro site?”. Diversos especialistas em SEO de todo o mundo responderam várias formas de se fazer isso, mas a ação mais indicada foi: usar a tag hreflang e link para o post original.
Ao pesquisar o impacto do uso das tags, alguns posts (como da Branded3 e da Seer) afirmaram que o uso das tags hreflang gera um impacto positivo na indexação do conteúdo e consequentemente nos seus resultados.
Antes de detalhar o que é e como usar, é importante lembrar que o uso das tags hreflang:
- Ajuda a versão do país/idioma certo das páginas aparecerem nas versões corretas do Google: a versão em espanhol no Google em espanhol, a versão em inglês no Google em inglês e assim por diante;
- Não vai replicar o posicionamento para outros países: só porque estamos bem posicionados para “Landing Page” no Brasil, não significa que aplicando as tags também ficaremos nessa posição nos outros países;
- Também não vai corrigir conteúdo duplicado: se tivermos páginas praticamente iguais em português para o Brasil e em português para Portugal, a hreflang não vai determinar qual deve ter um melhor posicionamento (neste caso, fatores como autoridade e “idade” do conteúdo vão ter mais peso). Aqui é indicado usarmos a canonical tag apontando para a versão que consideramos a principal.
O que é a tag hreflang e como usá-la da maneira correta
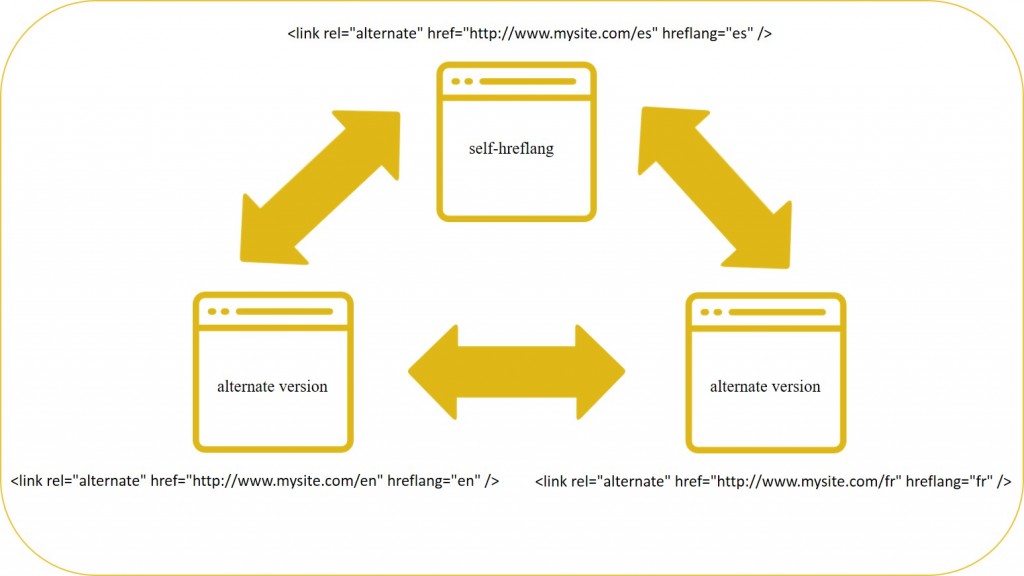
Caso você nunca tenha ouvido falar, basicamente a hreflang é uma tag rel=”alternate” que indica ao Google as opções de idioma (e país, se configurado) de determinado conteúdo.
É possível aplicá-la de 3 formas:
- Tag HTML nas páginas, dentro de <head>;
- Cabeçalho HTTP com resposta GET;
- Sitemap de idiomas.
Das opções apresentadas, as 2 formas mais comuns de aplicar são a tag HTML e o uso de sitemaps.
Como aplicar a tag hreflang no HTML das páginas
Antes de tudo, para aplicar as tags no HTML de forma correta, todas as páginas envolvidas devem possuir o código, dentro de <head>, configurado corretamente.
Cada uma das páginas deve ter uma linha de código com a seguinte estrutura:
<link rel="alternate" href="https://exemplo.com/portugues-brasil/" hreflang="pt-br" />
Note que, no final, possui uma sigla indicando o idioma (no caso, português) e outra sigla indicando o país (no caso, Brasil). Caso não queira segmentar para um país em específico, basta incluir a sigla de idioma.
A sigla de idioma é usada no formato ISO 639-1 e a sigla de região (que é opcional) é no formato ISO 3166-1 Alfa 2. Um erro muito comum na configuração é inserir as siglas de forma incorreta.
É importante também incluir uma “tag default”, indicando qual conteúdo deve ser exibido para usuários que não possuem um idioma configurado ou não se adequam a nenhuma das opções. No caso, essa tag fica com a seguinte estrutura:
<link rel="alternate" href="https://exemplo.com/portugues-brasil/" hreflang="x-default" />
Para facilitar a configuração, você pode usar a ferramenta The hreflang Tags Generator Tool. Nela, basta incluir as URLs, idiomas e países (opcional) e gerar o código. Lembre-se de incluir a URL e idioma default, para também ter essa tag.
No caso do WordPress, podemos usar um plugin como HREFLANG Tags Lite, que permite fazer a configuração em cada post.
Exemplo de aplicação
Uma página que possui versões em português para Brasil, inglês e espanhol, precisaria ter o seguinte código:
<link rel="alternate" href="https://site.com.br/conteudo/" hreflang="pt-br" /> (OBS: indicando a versão em português do Brasil) <link rel="alternate" href="https://site.com.es/contenido/" hreflang="es" /> (OBS: indicando a versão em espanhol) <link rel="alternate" href="https://site.com/content/" hreflang="en" /> (OBS: indicando a versão em inglês). <link rel="alternate" href="https://site.com/content/" hreflang="x-default" /> (OBS: indicando que, caso o usuário não tenha determinado idioma/região, essa é a página que deve ser apresentada)
Importante: todas as páginas que estão envolvidas no código (no exemplo, as versões em português, inglês e espanhol) devem ter esse código inserido dentro de <head>, para a tag ser aplicada corretamente (esse é um dos erros mais comuns).
Como aplicar a tag hreflang usando sitemap
Estudando as melhores formas de aplicação da tag hreflang, esse post da Yoast indica fazer usando um sitemap hreflang, pois incluir no código dentro do HTML das páginas pode prejudicar seu carregamento e ser trabalhoso pensando em longo prazo.
Para isso, existe uma ferramenta chamada Hreflang Sitemap Tool que permite transformar uma planilha em um sitemap.
Para fazer o sitemap usando a ferramenta, você pode criar uma planilha como no exemplo abaixo:

Depois, faça o download no formato CSV e envie para a ferramenta, que você vai receber um sitemap para cada idioma e um sitemap geral, com todos os idiomas.
O código do sitemap ficará parecido com esse aqui:

Caso você tenha sites separados para os idiomas, inclua o sitemap do seu idioma no seu servidor. Por exemplo: site.com.es/sitemap-es.xml
Se você possui um site único com vários idiomas, separados por subdiretórios, pode utilizar apenas o arquivo que reúne todos os idiomas. Ficaria como: site.com/sitemap-geral.xml
Depois, é só enviar os sitemaps no Google Search Console e monitorar a segmentação internacional do site na ferramenta, para confirmar que está tudo configurado corretamente. Se você configurou as tags usando um dos outros métodos, também é importante monitorar isso no Search Console.

Se sua empresa está pensando em expandir para outros idiomas ou países, o uso de hreflang deve ser algo priorizado na estratégia de SEO internacional e de produção de conteúdo.
Sua aplicação correta deve gerar um impacto positivo no posicionamento das páginas em outros idiomas e para outros países, gerando mais resultados orgânicos.
Via: resultadosdigitais